Digital ID App
Type
User Interface and User Experience
Timeline
7 Weeks
Date
Spring 2024
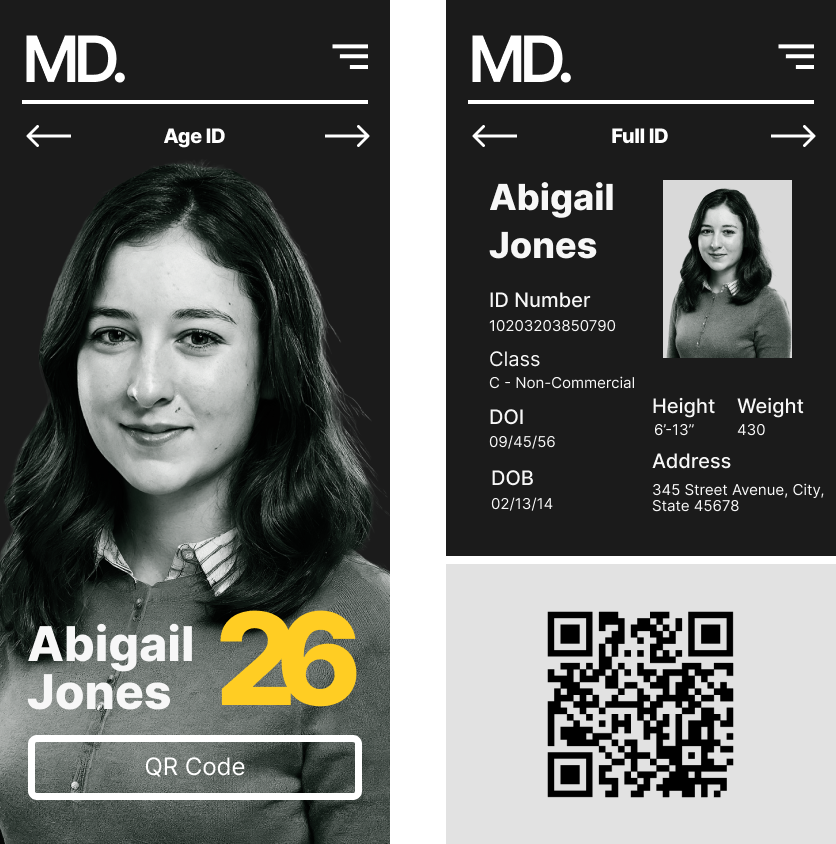
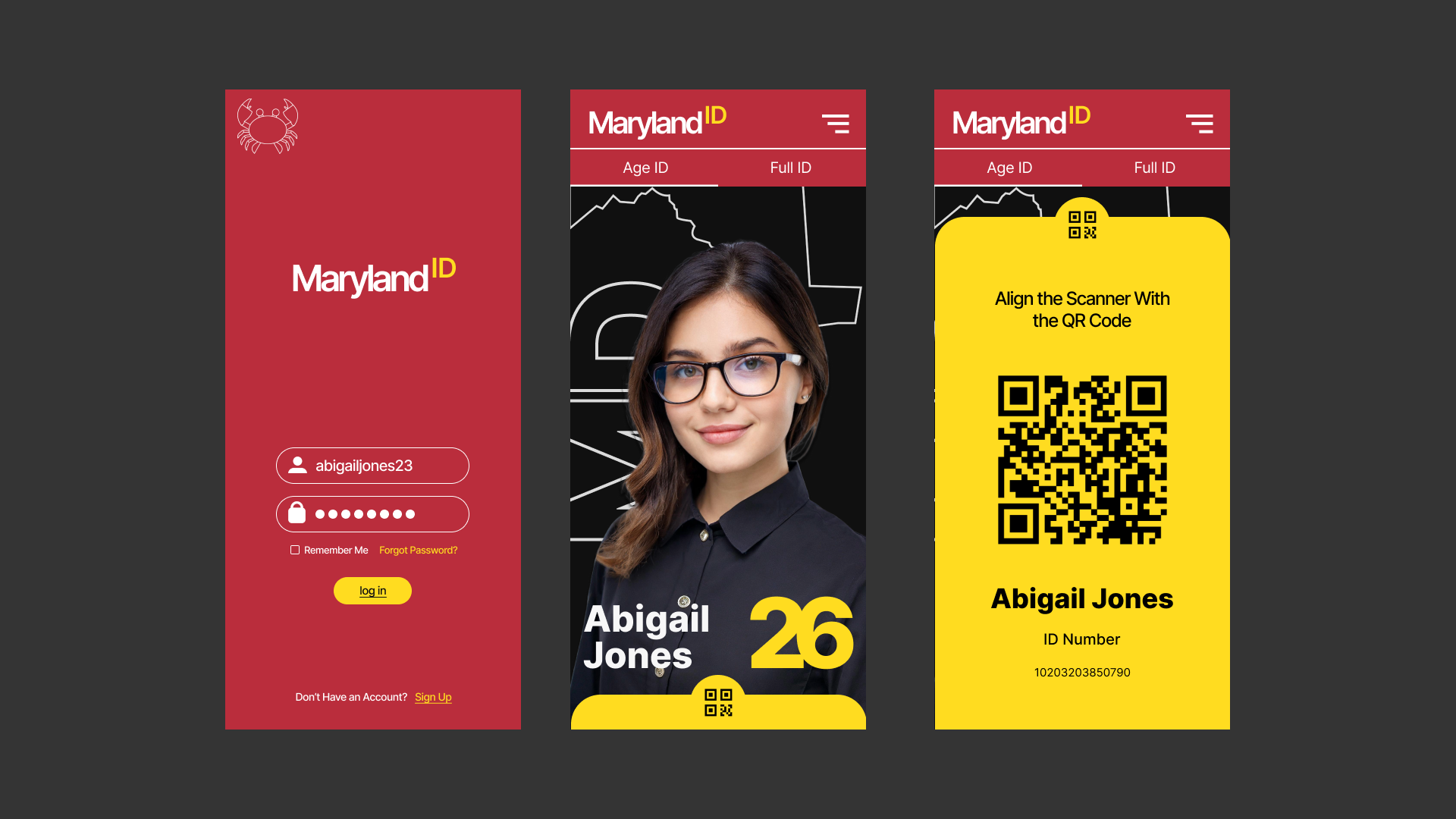
Description
The goal of this project is to develop an intuitive and secure ID app that changes the way users manage their identification documents. My aim was to provide a comprehensive digital solution that simplifies the process of storing, accessing, and verifying identification documents, thereby enhancing convenience and security for users in their everyday lives.