My Work
To create this prototype, I combined 3D modeling, Figma, and UI design to develop an interactive and
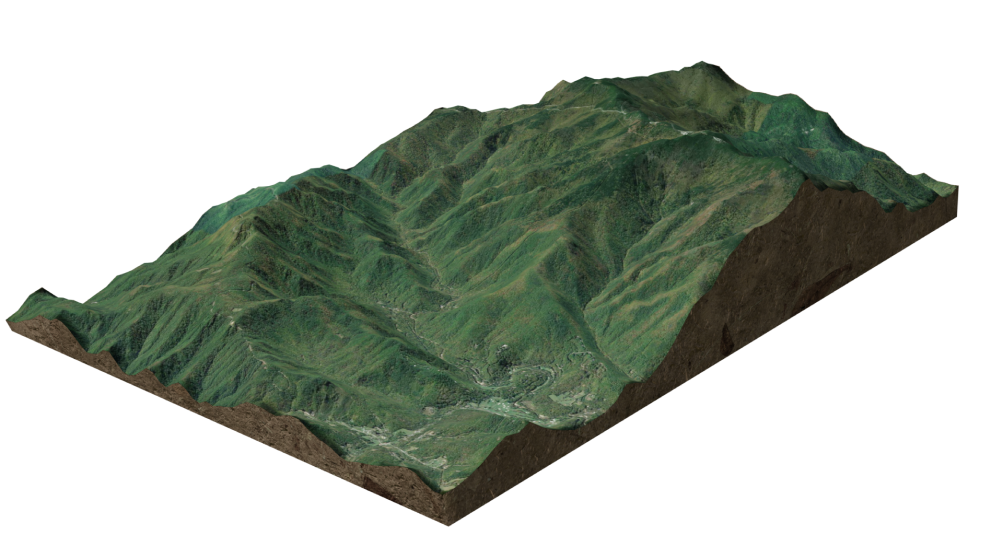
visually engaging experience. The foundation of the project involved creating detailed 3D models of
parks and mountains. I utilized satellite imagery and elevation data as displacement maps to
generate realistic terrains, ensuring the visual accuracy and geographical fidelity of the models.
After building the 3D landscapes, I integrated these models with a user interface designed in Figma,
which served as the framework for the interactive features. Using this approach, I overlaid data
visualizations and incorporated pre-programmed animations and pathways, creating an intuitive and
dynamic prototype that highlights the concept’s potential.